How to Publish a Blog with Glamorous Toolkit
This blog is built with Glamorous Toolkit, a moldable, developer-focused environment. This environment has a knowledge base component. In it, I take many notes, some programming oriented, some of which end up in this blog. Below you'll learn how I promote some of these personal notes into a website you can reach on the internet.
Yes. And no. Glamorous Toolkit is self-documented with a 500+ page book that you can seamlessly read and interactively explore inside the environment. The whole book is also published as a website. This has the drawbacks of being a 'dead' version of the book, as one can't run code examples. At the same time, the online version is something to point to to start conversations on social media, etc.
Since I spend a lot of time inside Glamorous Toolkit (I'll use GT for short from now on), programming, writing, organizing my projects, analyzing my time, etc., I figured I'd bring the 'tools' to me, instead of the other way around, and publish my website directly from GT. Luckily, the code to turn the GT book (that lives inside the environment serialized as JSON files) into a website also lives in GT. Below we'll take a look at how, with some simple extension points as well as a couple of HACKS, I was able to re-use this machinery to publish my own (this) website.
Before we get into the nitty-gritty, 'bringing the tools to you', instead of the opposite is a central pillar of #MoldableDevelopment. Take a look at some of the conversation online around it.
What now? Gt is an environment developed with Pharo Smalltalk among other technologies (Rust, FFI to C code, etc.). LeHtmlBookExportCommandLineHandler
is the class one can subclass to turn a knowledge base into a website. If you expand the class name above, you will see that it subclasses CommandLineHandler
, a class that assists with running Pharo code from the command line and dealing with command line flags, logging, etc. Having the logic in such a class means that it can enable workflows like publishing a webpage from a Continuous Integration (CI) pipeline without needing interactivity or the GT UI.
During development (both of the export code and/or writing) one can run the same code interactively from inside GT. This is rather useful as one can look at work in progress output in a browser without having to commit code/prose. Assuming you are already serving your assets locally with an instance of ZnServer
(more on that later), you can run something like the code below to rebuild your website and view on your browser.
"Turning this page title into an html page path" cleanTitle := [ :aString | aString asLowercase collect: [ :aCharacter | aCharacter isAlphaNumeric ifTrue: [ aCharacter ] ifFalse: [ $- ] ] ]. thisPageHtmlPath := 'http://localhost:8080/' , (cleanTitle value: thisSnippet page title) , '.html'. "Exporting to web page and opening in browser" [ [ MyHtmlBookExportCommandLineHandler activateWith: (CommandLineArguments withArguments: {'--no-quit'}) ] timeToRun ] asAsyncFuture await asyncThen: [ :aDuration | self inform: 'Build completed at: ' , DateAndTime now printToSeconds asString , ' in: ' , (aDuration roundUpTo: 1 second) asString. WebBrowser openOn: thisPageHtmlPath ]
In fact, I just did to test the formatting of this exact page and the above Pharo code snippet in both desktop and mobile (modify code to visit root of your page to get you index.html.
Below is a more detailed explanation of the various methods one can override in their own subclass of LeHtmlBookExportCommandLineHandler
to provide some defaults relevant to your webpage. One can also override many of these default values by providing them through command line arguments.
• The MyHtmlBookExportCommandLineHandler>>#activate
: all command line handlers need to define this method. This is the entry point for your logic. For now, in my subclass, it calls super activate but added it in case I need to run my own logic before/after.
• LeHtmlBookExportCommandLineHandler>>#defaultBookName
: is where you define the name of your Lepiter database which will be exported as a webpage. This can be overridden through the book-name command line argument.
• LeHtmlBookExportCommandLineHandler>>#defaultMainPageName
: is the page that will be saved as index.html. This can be overriden through the main-page-name command line argument.
• MyHtmlBookExportCommandLineHandler>>#defaultPageTemplateFileName
: this is an html file that serves as a template for each exported page in your database. It is out of the scope of this article for me to go through the changes I did to mine but I took the one defined for the GT book and heavily modified it. As of this writing, that file can be found in LeHtmlGtBookPiece>>#gtBook
. This can be overriden through the page-template-file command line argument
• LeHtmlBookExportCommandLineHandler>>#defaultTargetDirName
: it the output directory for your static assets. This can be overriden through the target-dir command line argument.
• LeHtmlBookExportCommandLineHandler>>#defaultHypertextReferenceBuilder
: defines if links between pages include the .html extension at the. This can be overriden with the href-builder command line argument. The base class includes file extension in the links while the GT book subclass does not. Which one you use (or if you create your own subclass to do something else) will have to do with your server settings and if it knows how to serve files without an .html extension as html. Unfortunately as of the time of this writing, this class does
NOT
control whether the page link is suffixed with the input lepiter page's LeUID
(a UUID). We will discuss later how I was able to remove that. An issue has been opened on the GT repo so that this is more customizable by end users.
As most other templating frameworks, the GT html export finds and replaces values/variables inside curly brackets, in this case single (not double) curly brackets (i.e. {myValueToBeTemplated}). If we look at the default template file, you will find values to be templated match the values defined in LeHtmlGtBookPiece>>#initialize
. Both that class and all the ones defined in the initialize method have their own implementations of LeHtmlFormatPiece>>#writeWithContext:
. That class scanes the template file for values to be templated, then dispatches to the apropriate class. The other classes do the actual rendering to html.
One should familiarize themselves with the interplay between these classes if one is going to use a custom template file or even create their own custom template values/writers. To see how the different classes work look at the Lepiter-HTML under the Piece - Model tag. All those classes make use of the TLeHtmlPiece
Trait.
Below is a list of things I wanted to do different than the GT book which did not have obvious extension points so I had to override some methods by creating extension methods in my packages and by attaching instances of Pharo's all powerful MetaLink
class to some methods.
• By default, the html export appends UUIDs to page names. This is not someting that is desired in all circumstances and I definitely didn't want it on my site. To fix this, at class initialization time, I register a MetaLink in the following code MyHtmlBookExportCommandLineHandler>>#overrideBuildPageLink
. That makes it so that LeExportPageLinksBuilder>>#myBuildPageLink:
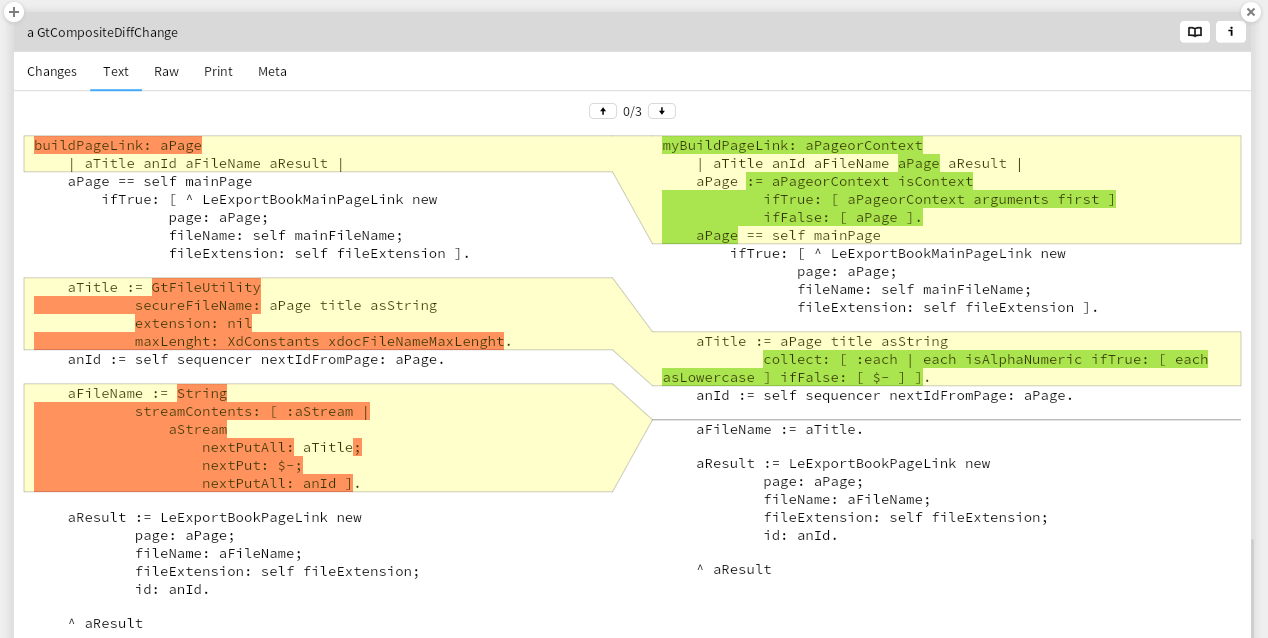
is run as opposed to the original method. Running the code below gets you a diff of both methods
GtDiffBuilder computeDifferencesFrom: (LeExportPageLinksBuilder>>#buildPageLink:) sourceCode to: (LeExportPageLinksBuilder>>#myBuildPageLink:) sourceCode using: GtSmaCCDiffSplitter forPharo

• The html export has a baseUrl value that is useful as it gets templated into meta properties in the html output. Currently it's default value is 'https://book.gtoolkit.com' and although the class has a setter for that value, how the code is run doesn't allow to reach it. I've also attached a MetaLink. This one is of after type so after LeHtmlPageUrlAttributePiece
is initialized, we override the default value by using it's setter method. See MyHtmlBookExportCommandLineHandler>>#overrideBaseUrl
for details.
• I wanted headers to be clickable as anchor links so people could link to specifc sections of an article. This issuewas merged upstream and now works. This method had original fix on my end LeHtmlTextSnippetVisitor>>#myVisitHeader:
TODO: Delete visitXXX method so upstream is picked up
• No syntax highlighting of Pharo snippets in the html export. For more details on the solution for this, see The Visitor Pattern.
• When exporting text snippets, new lines are added in between individual snippets, but newlines were not being preserved
inside
snippets. This monstrosity of a method fixes that LeHtmlTextSnippetVisitor>>#visitString:
. Unftortunately, it was not as easy as wrapping text snippets in a <pre> tag and calling it a day.
It's convenient to deploy my site locally while I'm developing/testing. To quickly bring up a ZnServer
that serves your asset folder locally one can run the below code. I have this tied to a <gtAction> in my repo so that I can enable/disable it easily from a button.
ZnServer startDefaultOn: 8080. ZnServer default delegate: (ZnStaticFileServerDelegate new directory: MyGtBlogExport servingDirectory)

This site is hosted on Cloudflare Pages. I have decided to separate the blog generation machinery and the static output into two different repos. As I work on machinery improvements and/or write articles I deploy locally. When I'm ready to publish a new article I change the output directory to my assets repo and commmitting on that repo will trigger the deploy to cloudflare pages (both for branch previews and pushes to prod).
My usage keeps me in the free tier of cloudflare pages and I like that pages are served on paths excluding the .html file extension. If I later need dynamic content I like that I can do that in cloudflare pages in a 'serverless' fashion.